The HtmlBox control can be configured using Code Behind, HTML server-side tags, skins, or the Property Builder. This topic will discuss configuring the HtmlBox control using the Property Builder, which allows almost all aspects of the control to be customized without writing any code. When a change is made using the Property Builder or the Property Window of the IDE, all changes are reflected in the Designer, enabling a preview of the output that will occur when the HtmlBox is rendered to the client. The following sub-topics address the Property Builder:
Launching the Property Builder
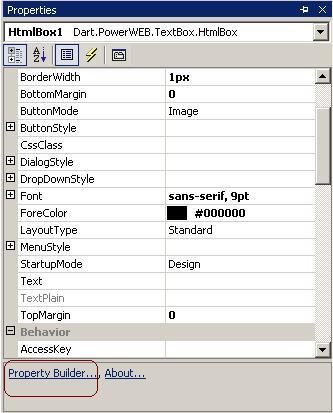
To launch the Property Builder, bring up the Property Window from the IDE and click the Property Builder hyperlink at the bottom as shown below.

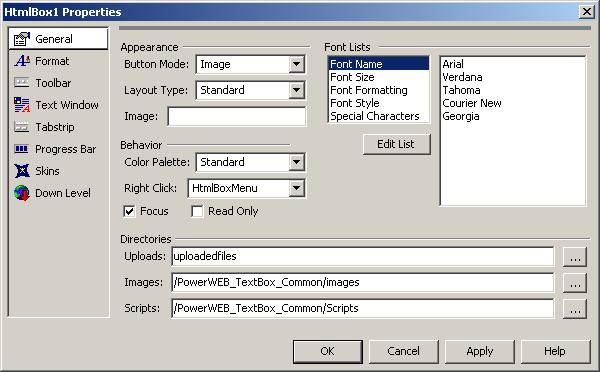
You should see the Property Builder appear as shown below:

Property Builder Organization:
The Property Builder is organized into eight sections.
- General – Lets you specify fonts, general appearance, general behavior, and directories for uploads, Images, and Scripts.
- Format – Lets you format high-level objects such as the HtmlBox, toolbar, tabstrip, progress bar, buttons, dialogs, menus, dropdowns, and down level. For each of these you can change the font, color, and border details.
- Toolbar – Lets you to add and remove buttons from the toolbar. Every button has properties that can be set.
- Text Window – Lets you configure how the text area of the HtmlBox will operate.
- Tabstrip – Lets you configure the tabstrip text and images.
- Progress Bar - Lets you specify the operation of the progress bar.
- Skins – Lets you load and save skins.
- Down Level – Lets you specify down level operation.
Using the Property Builder:
The Property Builder allows for the customization of the HtmlBox without writing any code. You can update the designer with your changes by using the Apply button. After you hit Apply, you can undo your changes with the Undo button, but once you make another change, Undo will no longer be available.
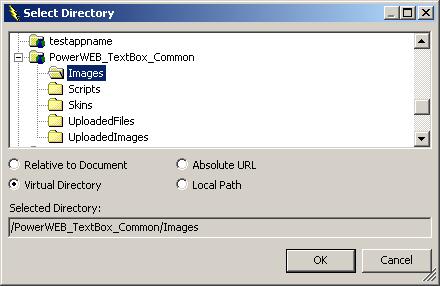
When setting color-based properties, a color-picker is available to the right of the input area. If you are specifying directories, such as the scripts or images directory, you will have a directory dialog allowing for the selection of a directory relative to the document, a virtual directory, an absolute URL, or a local path.

In This Section
- Using the Property Builder
- Describes how to use the built-in Property Builder to completely configure the HtmlBox without writing code.
- Configuring Toolbar Layout
- Describes the techniques that can be used to easily configure the items on a toolbar.
- Configuring Style
- Describes the techniqes that can be used to easily configure the style of the HtmlBox.
- Using Helper Properties
- Describes using the high-level "helper properties" to easily customize elements such as font names available in the drop down.
Send comments on this topic.
Documentation version 3.2.0.0.
© 2009 Dart Communications. All rights reserved.